使用一些 Swift 常用的第三方框架來開發你的專案吧!
我們常常在開發專案時會選擇使用「 第三方程式庫 」來協助我們開發,使用第三方程式庫來開發的優點莫過於 『 快速、強大、完善 』,該第三方程式庫可能幫我們協助好一些複雜的運算或是程式邏輯的處理,將它包裝起來,讓我們可以透過調用一些簡單方法或屬性就能輕鬆實現,但是如果自己使用原生的方法實作可能需要寫好幾行的程式碼。
當然使用前別忘了看說明文檔,看看版本是否支援,是否符合你的需求,
以及第三方的星星數(?
這次的教學,我們會使用第三方程式庫的方法來取代前一篇文章使用 URLSession 從網路上獲取 JSON,並使用 Deodable 解析的方式。
還不知道怎麼安裝 CocoaPods 的朋友,可以先 Google 看看 CocoaPods 的安裝方法,這邊我提供一個安裝懶人包:
打開你的終端機( terminal )
輸入 $sudo gem install cocoapods
/* 等待安裝完成,若是完成應該會出現 xx gem installed */
/* 你可以使用 pod — version 來檢查目前的版本 */
接著 cd /你的專案路徑/
/* 將目前位置移動到你專案底下 */
輸入 pod init
/* 等待初始化 */
/* 接著我們輸入 ls 查看,如果出現了 Podfile 檔案就表示初始化成功啦~ */

〔 Podfile 〕之後我們會藉由它來安裝第三方的程式庫。
Alamofire is an HTTP networking library written in Swift.
Alamofire 是一個網路處理的程式庫,我們會透過 Alamofire 來取代我們使用 URLSession 方式下來載資料,你就會發現 Alamofire 使用起來是非常容易的,當然有更多詳細的功能及介紹請查看其 Github 說明文件。
Github: https://github.com/Alamofire/Alamofire
SwiftyJSON makes it easy to deal with JSON data in Swift.
SwiftyJSON 是一個相當有名處理 JSON 的第三方程式庫,其中提到了:
Swift 對於其類型非常的嚴謹,雖然明確的輸入該類型有助於我們減少錯誤,但在處理 JSON 和其他本質上是隱含類型的地方會變得非常痛苦。
你可以在說明文件中的「 Why is the typical JSON handling in Swift NOT good? 」看見使用 JSONSerialization 解析一個 JSON 多麼的麻煩:
if let statusesArray = try? JSONSerialization.jsonObject(with: data, options: .allowFragments) as? [[String: Any]],
let user = statusesArray[0]["user"] as? [String: Any],
let username = user["name"] as? String {
// 終於我們取得了使用者 name
}
而使用 SwiftyJSON 我們只需要 .string 就完成了:
let json = JSON(data: dataFromNetworking)
if let userName = json[0]["user"]["name"].string {
// 現在你可以取得值了
}
而關於 Optional 的疑慮,SwiftyJSON 也幫我們處理完成了( 太神啦 ??
Github: https://github.com/SwiftyJSON/SwiftyJSON
另外,SwiftyJSON 也提供對於 Alamofire 的支援,結合這兩個程式庫便就能夠輕鬆開發出一個關於網路應用的 App。
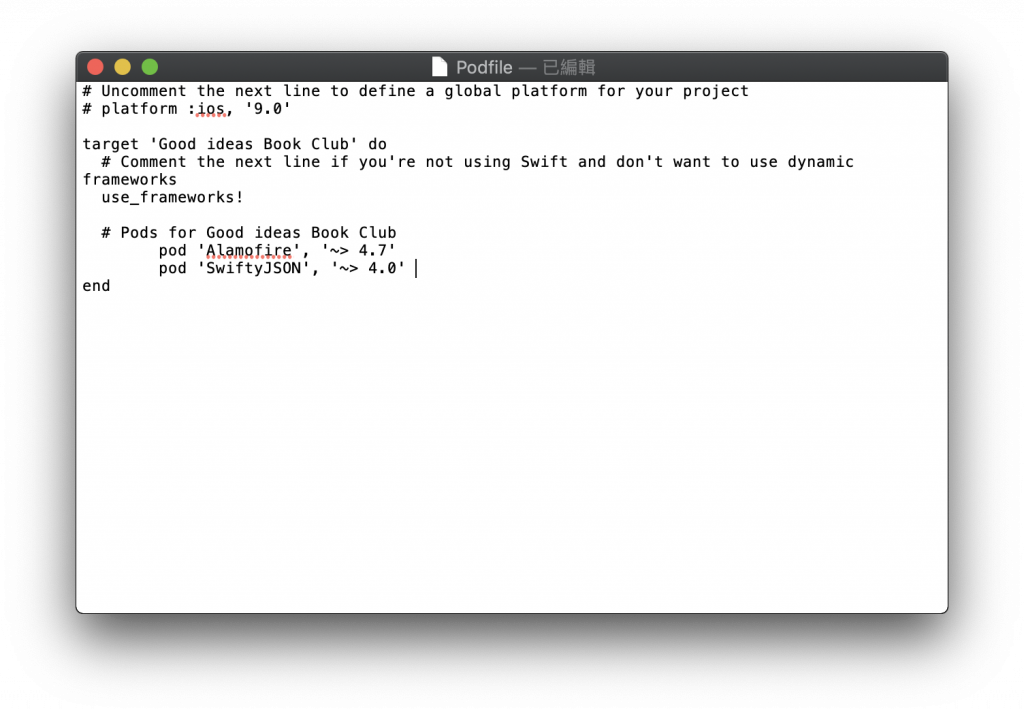
現在我們需要來安裝上面兩個第三方程式庫,首先我們打開專案底下的 Podfile,在 Pods for /你的專案名稱/ 新增下面兩行 pod:

然後我們打開 terminal 到我們的專案目錄底下執行 $pod install ,接著等待安裝完成即可。結束之後你會發現專案底下多了.xcworkspace 的檔案,我們之後會透過這個檔案來繼續開發我們的專案。
因此,我們根據 SwiftyJSON 上面教學的方法,使用 Alamofire 來獲取從 URL 上的 JSON,並且印出 json:
func getBooks(){
// 判斷 string 是否能轉換成 URL
guard let url = URL(string: bookshelfUrl) else { return }
// 使用 Alamofire 獲取 url 上的資料
Alamofire.request(url).validate().responseJSON { (response) in
// 判斷 result 是 SUCCESS 還是 FAILURE
switch response.result {
case .success(let value):
// 如果獲取到,則會把獲取的 value 轉成 JSON
let json = JSON(value)
// 印出 JSON
print("JSON: \(json)")
case .failure(let error):
// 印出錯誤
print(error)
}
}
}
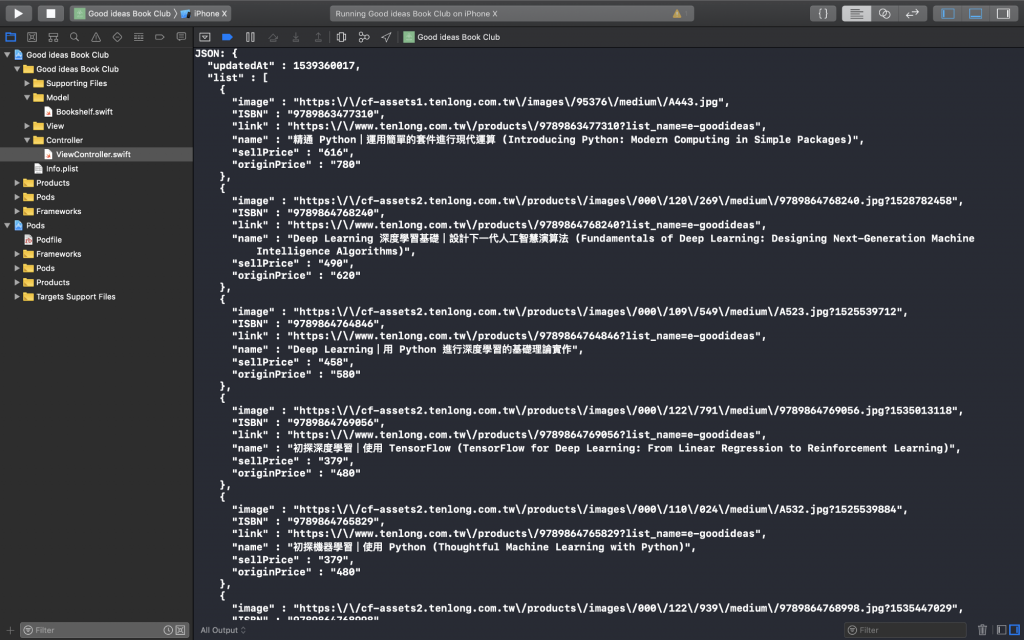
來測試看看是否能獲取到我們的 JSON :

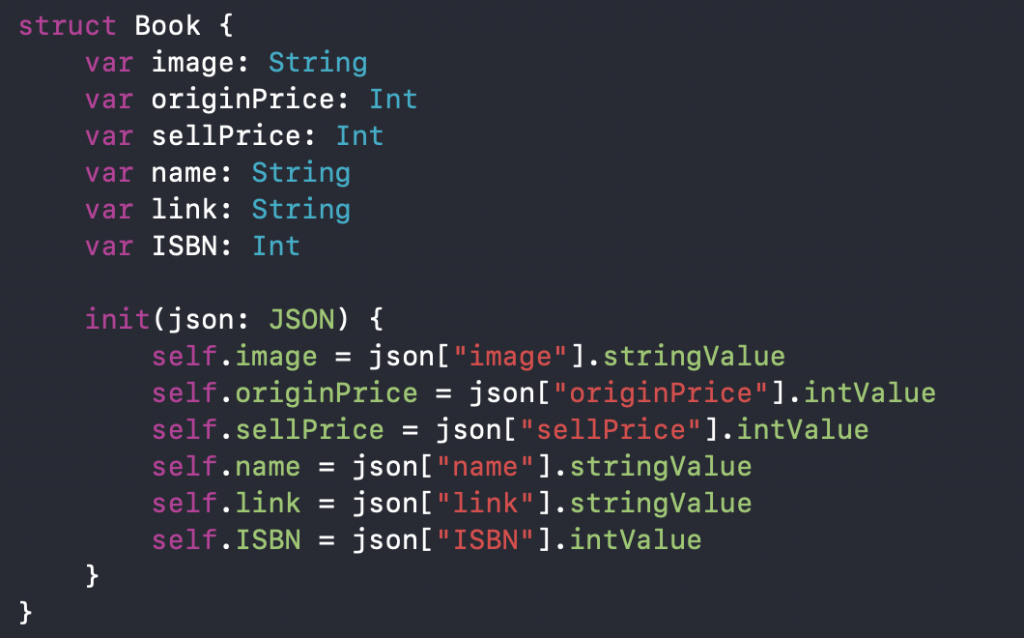
你可以看到使用 Alamofire 這個網路庫就可以輕鬆地使用簡單幾行的程式碼,就能輕鬆獲取我們的 JSON 。接著,我們需要重新定義我們的 Book 這個 struct,並且給他一個 init 方法,透過 SwiftyJSON 將這些 JSON 上的值轉換成我們想要的型別。

接著到 Alamofire 的 getBooks 方法,寫一個 for in 迴圈來循環 list 中的每個 book 的 JSON,把對應的 value 賦給 book 實例,並將它加到一個 Array 中,最後再賦給 books 這個 Array:
func getBooks(){
guard let url = URL(string: bookshelfUrl) else { return }
Alamofire.request(url).validate().responseJSON { (response) in
switch response.result {
case .success(let value):
let json = JSON(value)
// 獲取我們 list Array
let list = json["list"].arrayValue
// 創建一個 [Book] 來存放獲取的 Array
var books = [Book]()
for bookJson in list {
// 實例化一個 Book,並透過 bookJson 初始化它
let book = Book(json: bookJson)
// 加到上面 books 中
books.append(book)
}
// 賦給我們的 self.books
self.books = books
print(self.books)
case .failure(let error):
print(error)
}
}
}
接著一樣來看出我們的結果,是不是能夠賦給我們的 books:

那麼這次有關於第三方程式庫的教學就到這邊結束了,希望大家了解如何使用第三方的程式庫,在使用第三方程式庫開發之餘,別忘了同時也要增進自我的開發能力,才不會依賴第三方太嚴重,下篇教學我們再見 。
